Quelle belle découverte que cet outil qui a un petit quelque chose de magique. Faire de la fausse 3d avec des pixels devient un jeu d’enfant. Avant de vous expliquer comment cela fonctionne voici le rendu obtenu avec cette méthode (je parle du bateau).

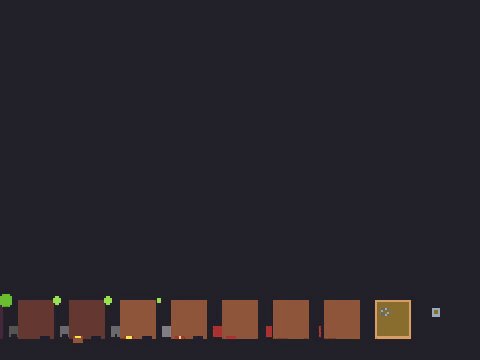
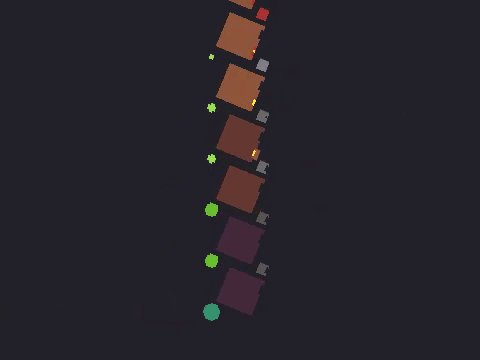
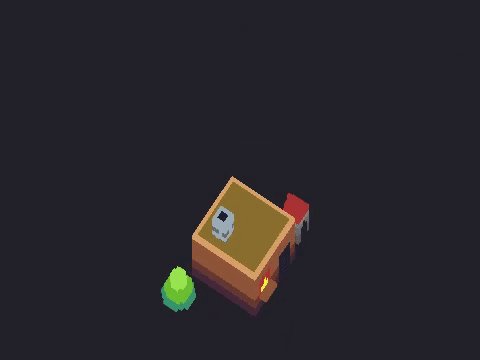
Alors coté fonctionnement voici comment cela se passe. Comme son nom l’indique l’idée est d’empiler des sprites après les avoir découpé tranche par tranche. Une fois ceci fait vous faites tourner toutes les tranches de manières synchronisées et vous aurez votre objet en fausse 3D. Comme une image parle souvent mieux que des explications, voici un GIF fait par l’auteur de l’outil afin d’en comprendre la méthode.

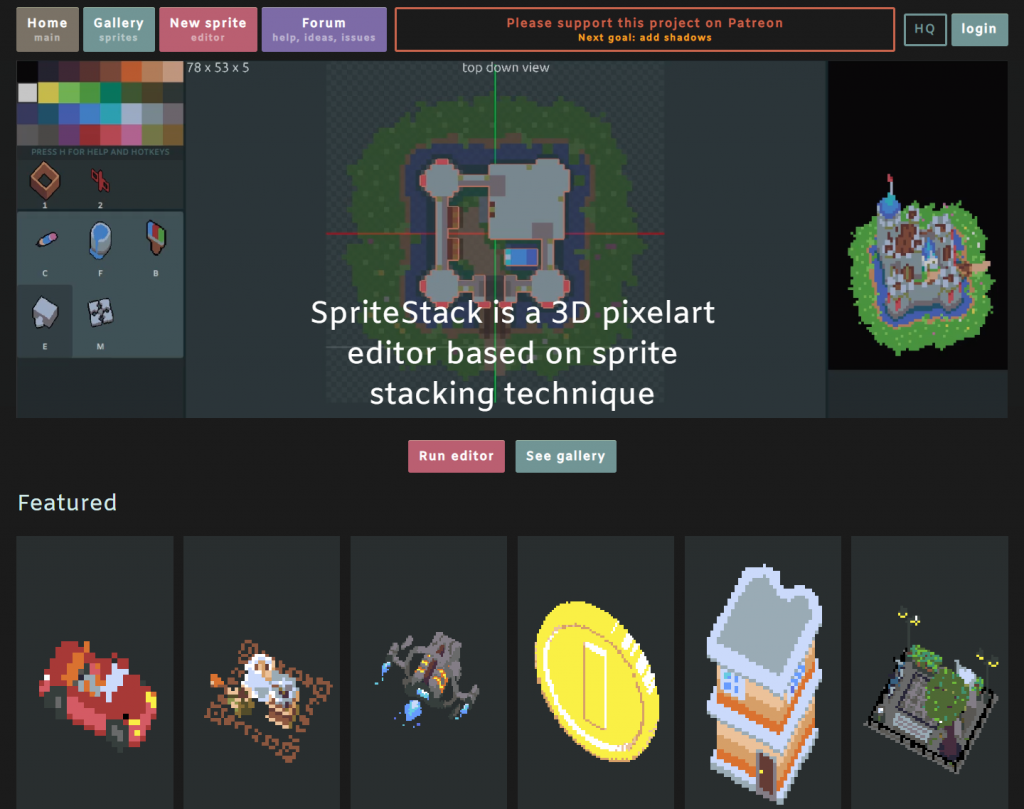
Ceci fait voici ce que propose SpriteStack.
Se présentant sous forme d’un outil en ligne vous allez pouvoir dessiner toutes vos tranches afin de les assemblées de manière hyper simple et d’obtenir ce rendu.
Très simple d’utilisation avec seulement quelques outils vous allez pouvoir élever vos pixels très rapidement. Pinceau, Pot de peinture mais également outil d’élévation de surface, et de colorisation vous aurez tout sous la main pour commencer. Il y a même une fenêtre de visualisation sur la droite permet de voir votre création tourner au fur et à mesure de la construction afin d’éviter de vous y perdre lors de la création de vos surfaces pixels.

Si malgré tout ceci mon explication n’est pas très claire alors foncez pour tester par vous même 🙂 et surtout si le projet vous séduit n’hésitez pas à soutenir l’auteur sur son Patreon.